◆段落タグを正しく使いましょう!
あなたは普段、改行をする時はどのように行っていますか!?
Enterを連続して打っていませんか?
え?
え〜〜〜!?
違うの?
そうなんです。
Enterの連続打ちはやめて下さい!
正しい改行の方法をすることで、検索エンジンから高い評価をもらえます!
☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★
どーも、よっしです。
数あるブログの中から、当ブログに起こし頂き、誠にありがとうございます。
この【ご縁】が末永く続きますように、本日も全力投稿致します!!
本日は意外と知らない豆知識です。
『ここで間を開けたい』o(`ω´ )o
って思った時、
僕も[Enter]を3から5回押して、次の文章を際立たせます!!
あの、バシッ バシッっと叩く音が、爽快なのは分かります。
僕はプレゼン中、パワーポイントを切り替える際に、
バシッバシッと、
かなり音をたたせて注意をされました_| ̄|○
あの爽快な音は完全に独りよがりな行為なんですよね。
よく、電車でパソコンをいじっているサラリーマンが、キメ顔でキーボードをバシッバシッっと音をたててますが、
ウルサイです(ーー;)
これは検索エンジンからしてみても、うるさくて堪らないです。
では、【正しい段落タグの使い方】や【改行の方法】についてお話ししていきます。
◆段落タグとは
これが段落タグになります。
何も気にせずとも、タグを指定しなければ、これが使われています。
タグの中で改行をする時、
タグ(ブレイクタグ)を使うことになるのですが、
次に使う言葉を強調する時、改行を数回行いたい時ってありますよね。
そんな時には、ブレイクタグを連発して使うのではなく、この方法で【間】を作りましょうo(`ω´ )o
あ!
ちなみに、この方法は【賢威】をお持ちの方にのみ適用できるものです。
なぜかというと、賢威には非常に使い勝手のよいCSSがあるからなんです。
賢威をお持ちの方は、是非ともマスターして下さいね。
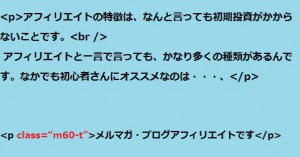
class=“m60‐t” を入れることで、間を作ることが出来るんです!
どうでしたか!?
正しく段落タグや改行タグを使えていましたか!?
【賢威】では、テンプレートの強さはもちろんのこと、ブログに設置して終わりでは無いところが、
売れている理由になるんですね。
決して安いとは言えない値段ですが、決して【高い】とも言えない理由がここにあるんです。
ところで、
賢威には、まだまだ魅力的なCSSがあるんです。
こよCSSを効果的に使えるようになれば、検索エンジンの評価も劇的に変わるでしょう。
ちなみに、
「CHECK!」の文字
や
「注意!」の文字
や
初心者さんマーク
など、
予め用意されているCSSを使うことで、簡単に使えちゃうんです!!
この他にも多くのCSSが用意されています!!
次の記事では、このCSSについて書いていきます!!
【賢威】を使いこなせていない読者さんは必見ですよo(`ω´ )o
最後までお付き合い頂き、誠にありがとうございました。
一日一歩
よっし