アフィリエイト中級編、ブログ構築では【線の記事】を書きましょう!っとお伝えしました。
線の記事とは【ブログトップページ→固定ページ→記事】この『繋がり』を指しています。
まずは『トップページ』に【繋がり】を持たせる仕組みを作らなければいけません。
ここでは、トップページのカスタマイズ方法をご紹介します。
☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★
どーも、よっしです。
星の数ほどあるブログの中から、当ブログにお越し頂き、誠にありがとうございます。
このご縁が末永く続きます様に、本日も全力投稿致します。
宜しくお願い致しますm(_ _)m
アフィリエイト中級編、【線の記事】はご理解頂けましたでしょうか?
線の記事を理解していなければ、これからお伝えするブログカスタマイズも、あまり意味を成しません。
まだ前回の記事を見ていないという方は、こちらからご覧になってください。
→線のあるブログですか?~時間が経っても読めれ続ける記事とは~
◆3クリックルール
3クリックルールとは・・・
ユーザーが目的とする記事まで、
3ページ以内にたどり着けることが理想であるというルールです。
このルールの目的は、サイト内で読者さんの動きを最小限にすることで、閲覧しやすくすること。
また、サイト管理者にとっても作業効率が向上するメリットがあります。
このようなブログ構成にすることで、SEO効果も期待できます。
トップアフィリエイターのブログや、検索結果で上位表示しているサイトは、大抵この【3クリックルール】を意識して作られています。
イメージとしては、
- トップページが大カテゴリー
- 固定ページが中カテゴリー
- 記事が小カテゴリー
となり、記事一つ一つが【繋がり】を持っていることで、古くなった記事でも読んでもらえるようになります。
WordPressを使ったブログをデフォルト(設定なし)のまま使っていると、最新記事のみ表示されているため
トップページ(大カテゴリー)
↓
最新記事(小カテゴリー)
っとなってしまい、古い記事はドンドン最新記事に埋まってしまいます。
また、トップページで案内できるコンテンツも限られてしまいます。
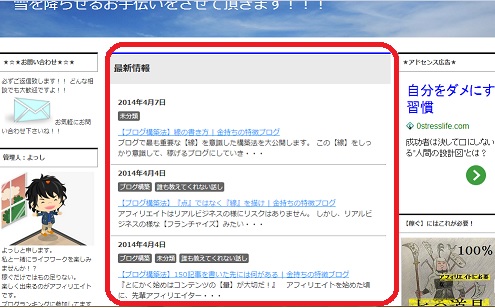
例えばこの様な感じになります↓
売れるブログにするためには、あなたを信用して頂く必要があり、
信用を勝ち取るためには、より多くの良質なコンテンツを見ていただく必要があります。
読者さんが迷わないように、トップページに【あなたのブログマップ】を提示してあげることが重要だということです。
◆WordPressをカスタマイズしよう
では、次から具体的なカスタマイズ方法をお伝えしていきますね。
僕がここでご紹介する方法は、【テーマ編集】などブログが破壊されてしまうリスクは全くありません。
よく、ブログのカスタマイズをするには【テーマ編集】をいじくってやりますが、
あまり知識のない方がテーマ編集を触ってしまうと、ブログの構成が崩れ破壊してしまうことがあります。
その点、僕の方法は初心者さんにもできる【設定のみ】で変更していきます。
ご安心してやってみて下さいね。
〇ステップ1 固定ページに『トップページ用の記事』を作成する
まずは、『固定ページ』を使ってトップページ用の記事を書いて下さい。
ブログの役割としては、人によって様々だと思います。
ここでは僕を例にあげてご説明しますね。
僕の媒体は主に2つあります。
ブログとメルマガです。
その中で、ブログの役割としては①集客、②ブランディング、③売上としています。
①メルマガ読者さんを増やすためにやっているブログなので、【メルマガ登録フォーム】をトップページに設置したい
②ブランディングとして、自己紹介やより多くのコンテンツをみて頂くため【ブログの歩き方】を設置したい
③ランディングページへ誘導する仕組みをトップページに設置したい
④検索エンジン経由でこられた読者さんのために、21世紀型金持ちの特徴を伝えるコンテンツへ案内したい
僕の場合には、この様な考えがありましたので①~④が含まれるようなトップページ記事を書きました。
あなたも【ブログの役割】をしっかり考えてみることをオススメ致します。
恐らく、【メルマガ登録フォーム】や【ブログの歩き方】は必須になると思います。
〇ステップ2 固定ページに『最新記事情報用の記事』を作成する
次にやることは【最新記事】の一覧ページを作成します。
とはいうものの、特に内容を書く必要はありません。
ほんの数行程度、最新記事情報について書けばOKです。
僕はこのページの本文に一言も書いてないです。笑
なぜなら本文は表示されないからです。
しかし、数行でも書いた方がいいという理由は【Googleさんの評価に影響する】からです。
ここで重要なことは【最新記事ページを作るということ】だけです。
内容はいりません。
〇ステップ3 では設定していきましょう!!
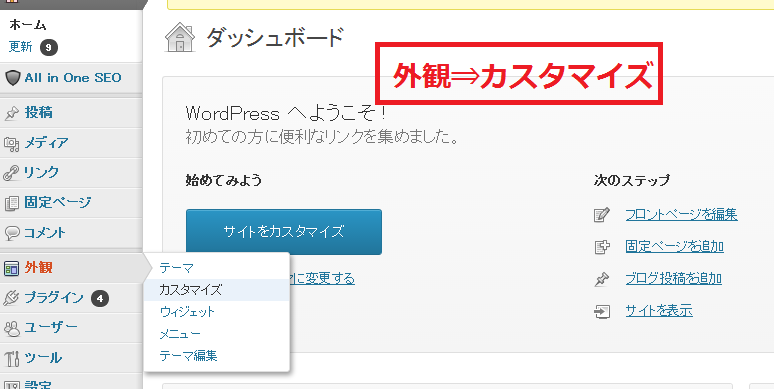
◆まずは、ブログの管理画面に入って下さい!!
はい、この様な管理画面にログインできていますよね!?
◆では左のサイドバーにある【外観】→【カスタマイズ】へと進んで下さい!!
はい、OKですかね!?
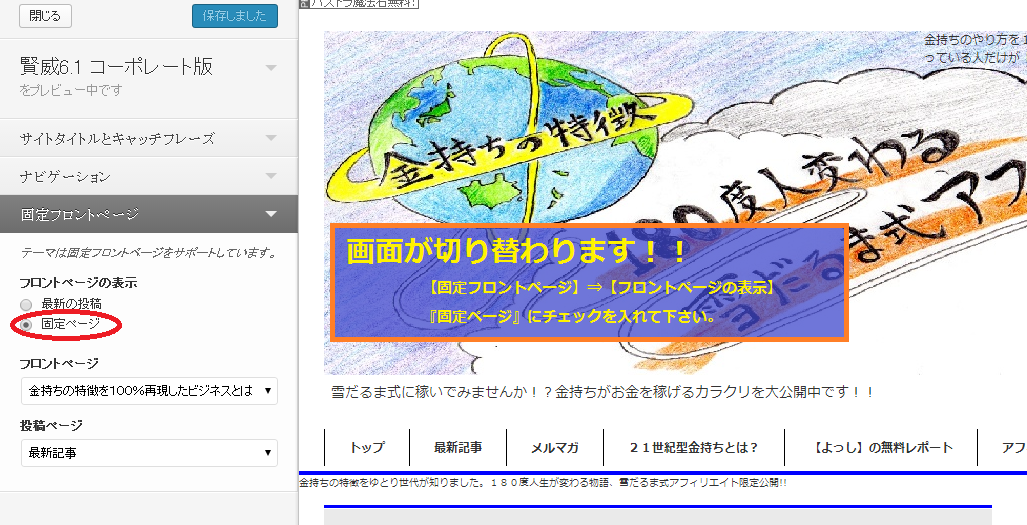
すると下記のような画面に切り替わります。
◆次に【固定フロントページ】→【フロントページの表示】→【固定ページにチェック】して下さい!!
はい、ここまでOKですか!?
ではドンドンいきますね(*´ω`*)
◆一つ下にある【フロントページ】のタブから、
先ほど『ステップ1』で作成した固定ページを選択してください
◆さらに一つ下にある【投稿ページ】のタブから、
先ほど『ステップ2』で作成した固定ページを選択してください
はい、これで設定は終わりです。
最後に【保存して公開】を忘れずにして下さいね。
(右上にあります)
どうですか!?
イメージ通りのブログに仕上がりましたでしょうか!?
ブログを構築していく上で、トップページには特に注意を払わないといけません。
なぜなら、あなたのブログ玄関だからです。
どんなに高級な商品を品ぞろえしていても、入り口が殺風景だったお客さんはあまり来ませんよね?
これからどんどんトップページを編集していき、他のブログとの差別化を図っていきましょうね!!
既にあなたは頭一つ飛び出ていることを意識して下さいね。
============☆彡========================☆彡============
本日の内容と合わせて、ブログテンプレートを使うことをオススメします。
見栄えがさらに良くなることは言うまでもございませんが、
良い商品、良いお店を構えたところで【山の奥地】で営業していても利益は出ません。
人がいる所にビジネスが成り立つ訳ですから。
本日お伝えしたブログのカスタマイズが出来れば、多くのブログとの差別化が図れます。
ここまでやり込んでいるあなたのブログなら、東京へ行けば恐ろしいことになるでしょう。
あなたのブログを地方の山の奥から、
東京のど真ん中に移すことができるツールがあります。
それが、最強SEO『賢威』のブログテンプレートです。
多くの上位表示されているブログやサイトに採用されている、
正真証明の【最高傑作】です。
海外でも超がつく有名企業も採用しています。
一度購入していまえば、後は使い放題のテンプレートです。
あなたの力を最大限まで引き上げてくれることは間違いないでしょうね。
僕のレビューページで確認してみて下さい。