画像タグの本当のとこ、知っておかないとね。
ブログの最大の武器としては【画像】を使った視覚で訴える手法ですよね。
メルマガとブログ、【稼ぐ】ことに関して考えると、どーしてもメルマガに軍配が上がる傾向にあります。
これには【プッシュ型、プル型】の特性もあると思います。
でも、ブログではメルマガにない、特性が幾つも存在します。
その一つに【画像】が使えるという部分です。
この最大の武器を『正しく』つかって、読者さんや検索エンジンにアピールしましょう♪(´ε` )
☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★
どーも、よっしです。
星の数ほどあるブログの中から、当ブログに起こし頂き、誠にありがとうございます。
このご縁が末永く続きます様に、本日も全力投稿致します。
宜しくお願い致しますm(_ _)m
『お買い得〜 お買い得〜』
『じゃがいもの詰め放題やってるよ〜』
八百屋さんの威勢の良い、この声を聞いてしまったら、
「いっ、いったい
俺にはどれだけ詰めることができるのだろうか?」
こんな湧き出す感情を抑えることが出来ず、
今晩はカレーだなっと、考えながらじゃがいもを必死にビニール袋に・・・
っと、衝撃が
ビリっ
!(◎_◎;)
詰め込み過ぎて、キャパオーバー!!
こんなことって、ありますよね_| ̄|○
正しい知識を持ちましょう
実は画像タグにも『キャパ』らしきモノがあるみたいです。
実際には何文字でも入りますが、お決まりの『検索エンジンの評価』があります。
・詰め込み過ぎ
・画像と違うテキスト
・画像と関連性が無いリンク先
この行為は、Googleガイドラインに反します。よって、ペナルティになるわけです。
そもそも、画像タグとは・・・

↑これで画像を表情するわけですが、このタグには『alt』を用いて属性を設定することが出来るんです。
この『alt』には、画像が表示されなかった際に文字を表示する【代替テキスト】と呼ばれます。
この代替テキストには、もっと重要な役割があり、それがSEOに関係してきます。
この『alt』属性を検索エンジンは【その画像が何の画像かを説明したテキスト情報】として判断すると言われています。
つまり、ここに画像のキーワードを入れるということです。
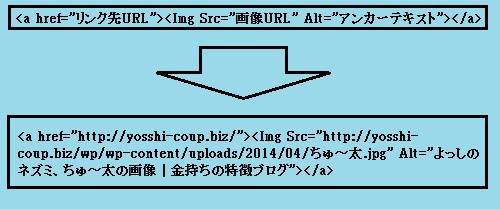
具体的な例として・・・

この様に打ち込むと、
↓このちゅ~太君の画像は、【よっし,ネズミ,ちゅ~太】というキーワードで、
検索エンジンが評価をするということです。

さらに!!
この画像を、ハイパーリンクさせたい!!
って場合には、
↓こんな感じ

すると、下記のようにリンクを付けることが出来るんです!!!
このリンク先にも注意して下さいね。
【画像に関連した】リンク先を指定する、もしくは、リンク先に合わせて画像をチョイスして下さい。
上記例のリンク先が、【よっしのブログ】だったら、関連性が高くなるということで、評価が上がるという考え方です。
ダイエットのブログに対して、
アフィリエイトの画像だったら、
ダメ!!
って事ですね。
画像を大量に使う、セールスレターでは
セールスレターでは、かなり長文になると思いますし、画像もふんだんに使って読者さんを魅了しないといけません。
また文字が多い画像には、そのままのテキストだったりしますよね。
そんな時の画像には『alt』属性をどのように使うのか・・・。
◆キーワードを詰め込み過ぎない
答えは同じですね。笑
キーワードを詰め込み過ぎてしまうと、【隠しテキスト】と認識されてしまうケースもあると言われています。
参考までになんですが、『alt』属性に入れるテキストは【長くても30文字】にすることをオススメ致します。
あの賢威マニュアルでも推奨されています。
では、本日はここまでです。
ありがとうございましたm(_ _)m
一日一歩
よっし
